
네이버 지도 OPEN API 인증이 실패했습니다. Naver Maps Auth-Fail 에러 케이스 2가지 확인하기
Django 관리자 페이지에서 Naver Maps를 렌더링하고, 로컬 환경에서의 테스트를 성공적으로 마쳤습니다.
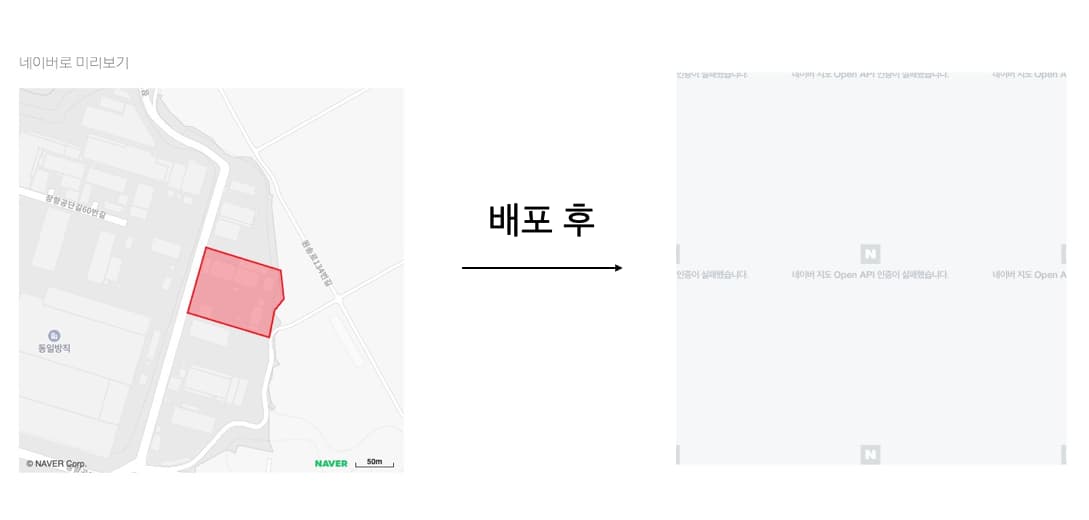
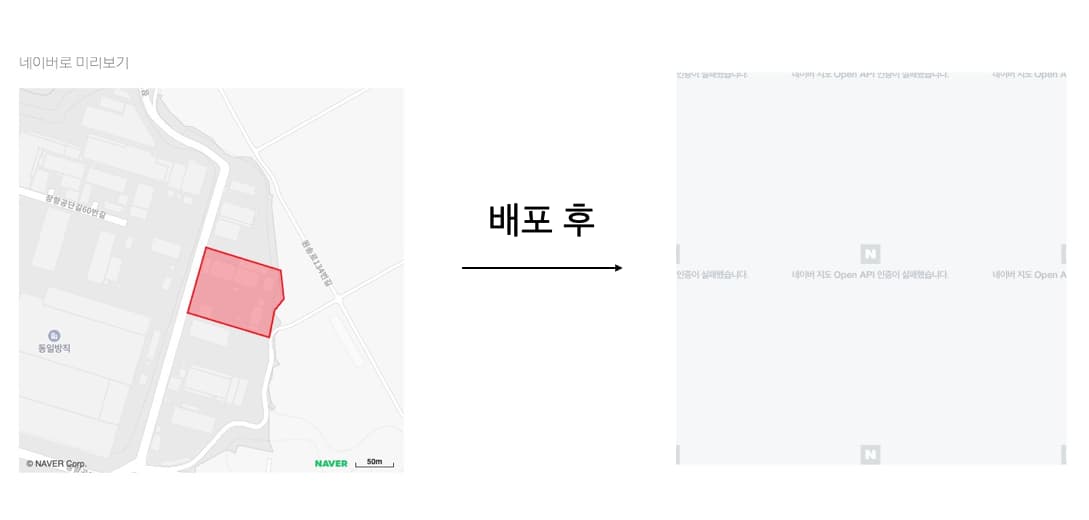
그러나 개발서버(dev) 배포 후, "네이버 지도 OPEN API 인증이 실패했습니다"(auth fail)이라는 API 오류가 발생 했습니다.
해결방법과 원인은 크게 2가지 이며, 어렵지 않지만, 디버깅-검색 과정에서 과거문서가 혼재되어있고 이렇다 할 자료가 없어 정리합니다.
1. "네이버 지도 OPEN API 인증이 실패했습니다" 상황
개발서버로 배포하니 "네이버 지도 OPEN API 인증이 실패했습니다" 라는 문구와 함께 API를 사용할 수 없는 상태로 보여졌습니다.

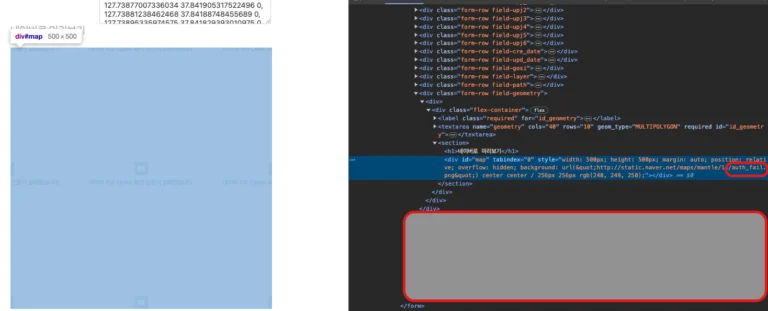
1.1 Naver Maps Auth-Fail : 개발자탭 Elements
개발자 탭의 elements 에서 확인해보면 auth_fail 이라는 부분이 보여집니다.
auth 부분이 잘못되었기에, API 사용승인에 대한 부분과 토큰역할을 하는 KEY 가 문제일 것이라 가볍게 추측할 수 있습니다.

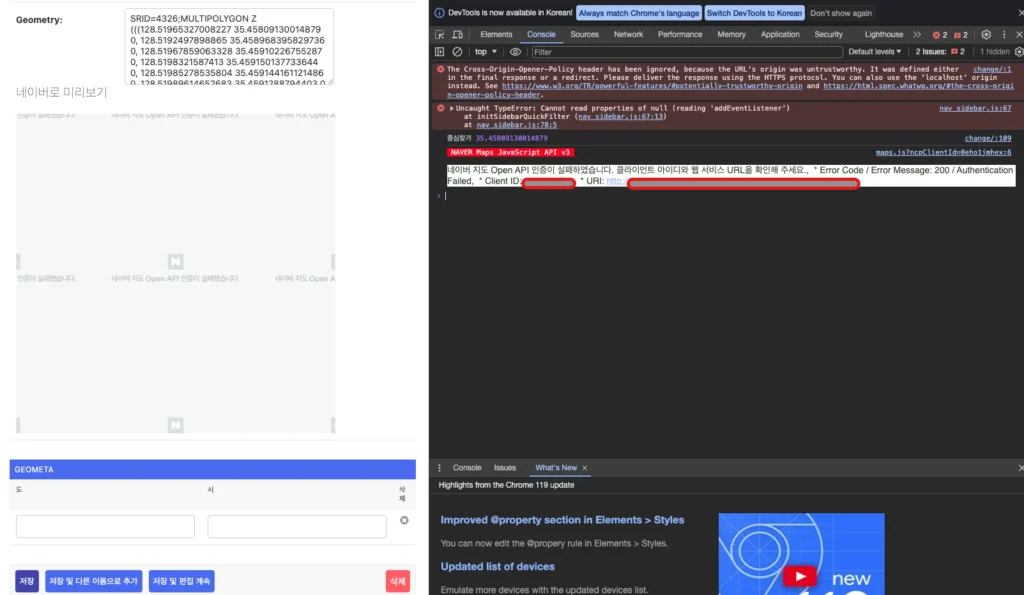
1.2 Naver Maps Auth-Fail : 개발자탭 Console
보다 상세한 에러문구가 나옵니다.
"네이버 지도 OPEN API 인증이 실패했습니다. 클라이언트 아이디와 웹 서비스 URL을 확인해 주세요."
- Error Message: 200
- Authentication Failed

2. 해결 방법
구글링을 했을때 많은 분들이 겪고 있는 원인은 주로 2가지로 보여졌습니다. 저도 그 사소한 원인 중 하나를 겪었습니다.
Client ID, Naver Cloud Platform URI 등록이슈 이 2가지 중 하나 일 것 입니다.
2.1 ClientID 확인
Naver Client ID는
<script>태그 내의ncpClientId키 값으로 지정해야 합니다.몇몇 자료를 보면 ClientID 에 대한 Key 값을 그대로 쓰는 경우가 있는데, 헷갈릴 수 있는 부분으로 보여져 많은 분들이 혼선을 겪는 것 같습니다.하지만 이를 명확하게 설명한 문서가 있으니, 더 이상 오래 헤매지 않았으면 합니다.공식 문서에서는 일반 사용자, 공공기관, 금융기관용 Client ID를 구분하여 제공합니다.아래 naver maps 공식문서에서 확인 가능합니다.
| 유형 | 클라이언트 ID |
|---|---|
| 일반적인 경우 | ncpClientId |
| 공공기관용 | govClientId |
| 금융기관용 | finClientId |
따라서 아래 예시 코드를 사용해야합니다. NAVER_MAPS_API_KEY 에는 사용할 KEY 값을 넣으면 됩니다.
<script type="text/javascript"src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId={{ NAVER_MAPS_API_KEY }}"></script>
2.2 Naver Cloud Platform 서비스 도메인 이슈
이 문제에서 겪는 유형은 도메인을 제대로 등록하지 않은 경우입니다.
저의 경우, 도메인 주소를 추가하고 저장하는 것으로 간단하게 해결할 수 있었습니다.
2.2.1 배포되어 있는 경우(example.com 과 같은 서비스 도메인 사용)
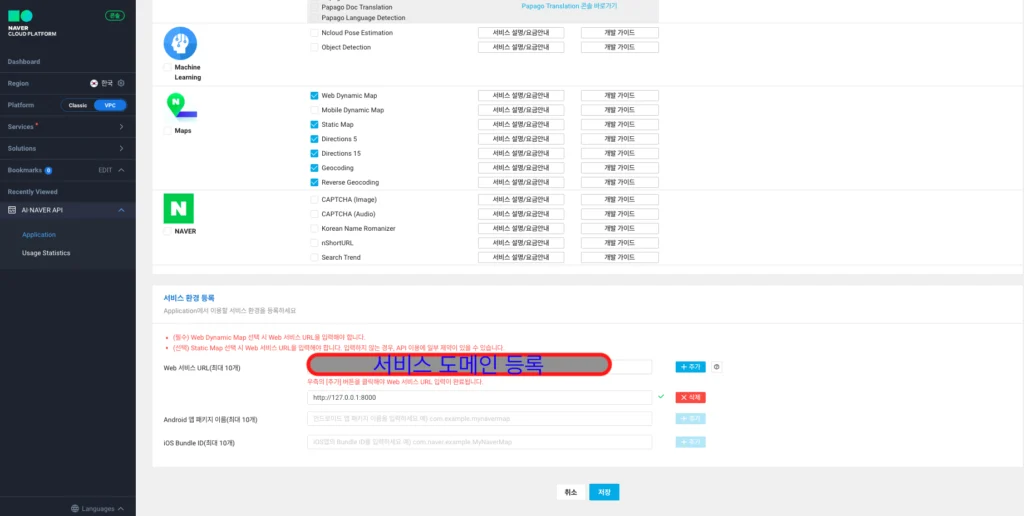
위에 Naver Cloud Platform에 접속하여 도메인을 등록합니다.
그 과정은 아래와 같습니다.
AI.NAVER API > Application 으로 이동 > 서비스 환경 등록 > Web 서비스 URL 에 도메인 입력 > 추가 및 저장
이렇게만 해도 아마 정상 적으로 잘 될 것입니다.
!https://hongreat.co.kr/wp-content/uploads/2023/11/네이버클라우드-e1700232476570-1024x516.webp

2.2.2 로컬환경의 경우
이 부분은 사실 의외로 많은 분들이 모르시는 것 같습니다.
로컬 환경에서 테스트하는 경우 127.0.0.1:{PORT}를 입력합니다.
주의 할 점은, 포트번호도 본인의 로컬서버포트 번호와 동일해야한다는 점 입니다.
참고로 localhost와 127.0.0.1은 기능적으로는 대부분 동일하지만, localhost는 호스트명이고 127.0.0.1은 구체적인 IP 주소라는 점에서 차이가 있습니다. (이러한 차이는 네트워크 설정이나 특정 애플리케이션의 동작 방식에 영향을 미칠 수가 있습니다.)
GIS 관련 프로젝트를 진행하면서 데이터를 직접 눈으로 그려보고자 django admin 에서 빠르게 구축하면서,
만난 "Naver Maps 네이버 지도 OPEN API 인증이 실패했습니다." 에러 였는데,
이 글을 통해서 디버깅이 원활했으면 하는 바람입니다.
이제 Naver Maps API 인증 오류를 해결하고 원활하게 Naver Maps를 렌더링할 수 있습니다.
Django 를 사용한다면 admin 에서도 빠르게 렌더링 해볼수있으니 이 부분도 어떻게 하는지 작성해보겠습니다.