
Github 다크모드 설정방법 쉽게 확인하고 1분안에 적용하기
- 1. Github 접속 및 로그인, 프로필 진입
- 2. GitHub Settings
- 3. GitHub Appearance
- 4. Github Theme mode ( Github 다크모드 설정 )
Github 다크모드 설정하는 방법은 매우 간단합니다.
하지만 처음에는 어디서 설정 하는지 몰라서 헤매곤 합니다.
깃허브에서 다크모드 설정하는 방법을 아래 이미지를 통해서 확인해 보겠습니다.
빠르게 따라오면 1분 보다 덜 걸릴 정도로 간단합니다.
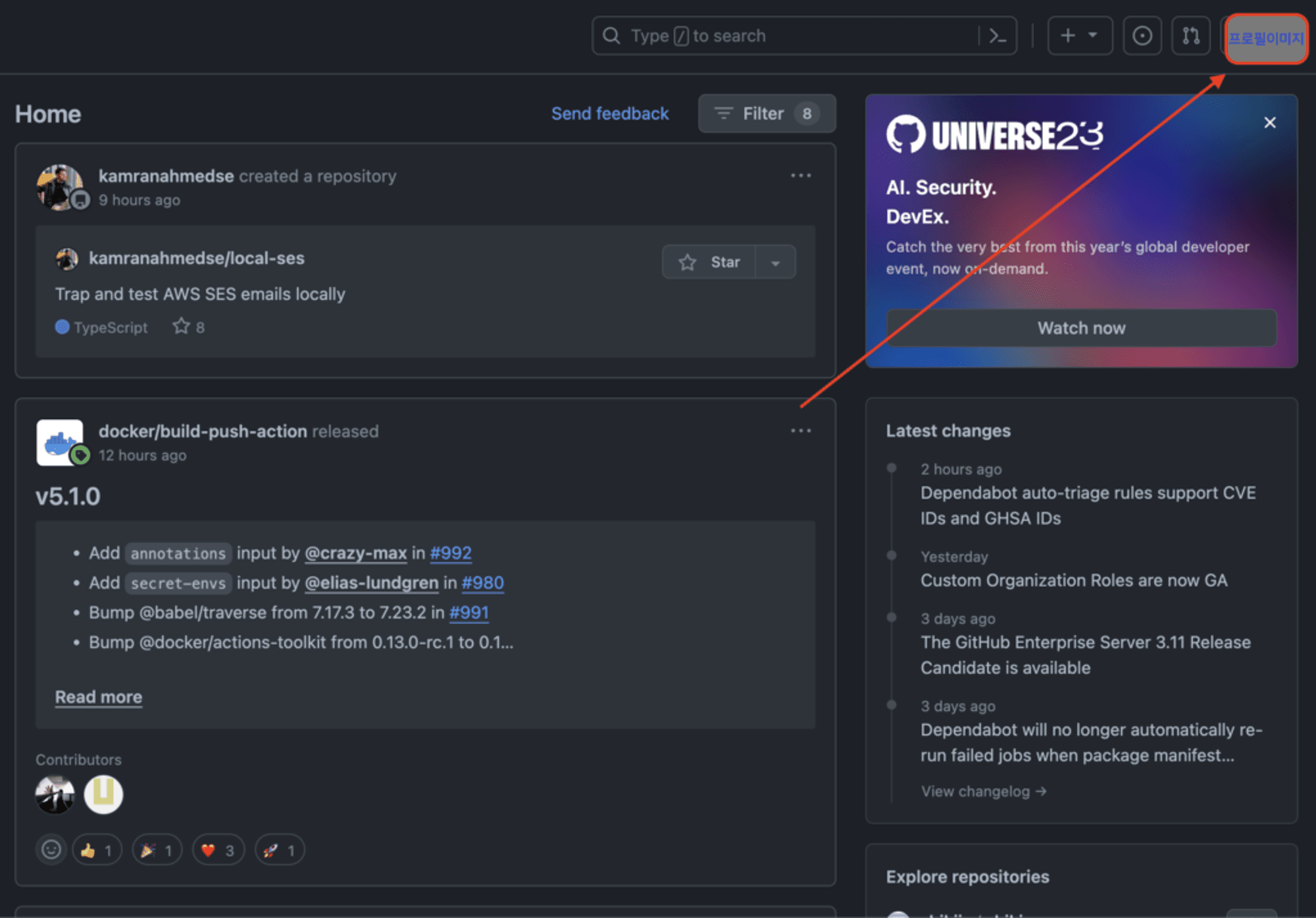
1. Github 접속 및 로그인, 프로필 진입
깃허브(아래 링크)로 바로 이동합니다.
먼저 깃허브에 로그인을 하고,

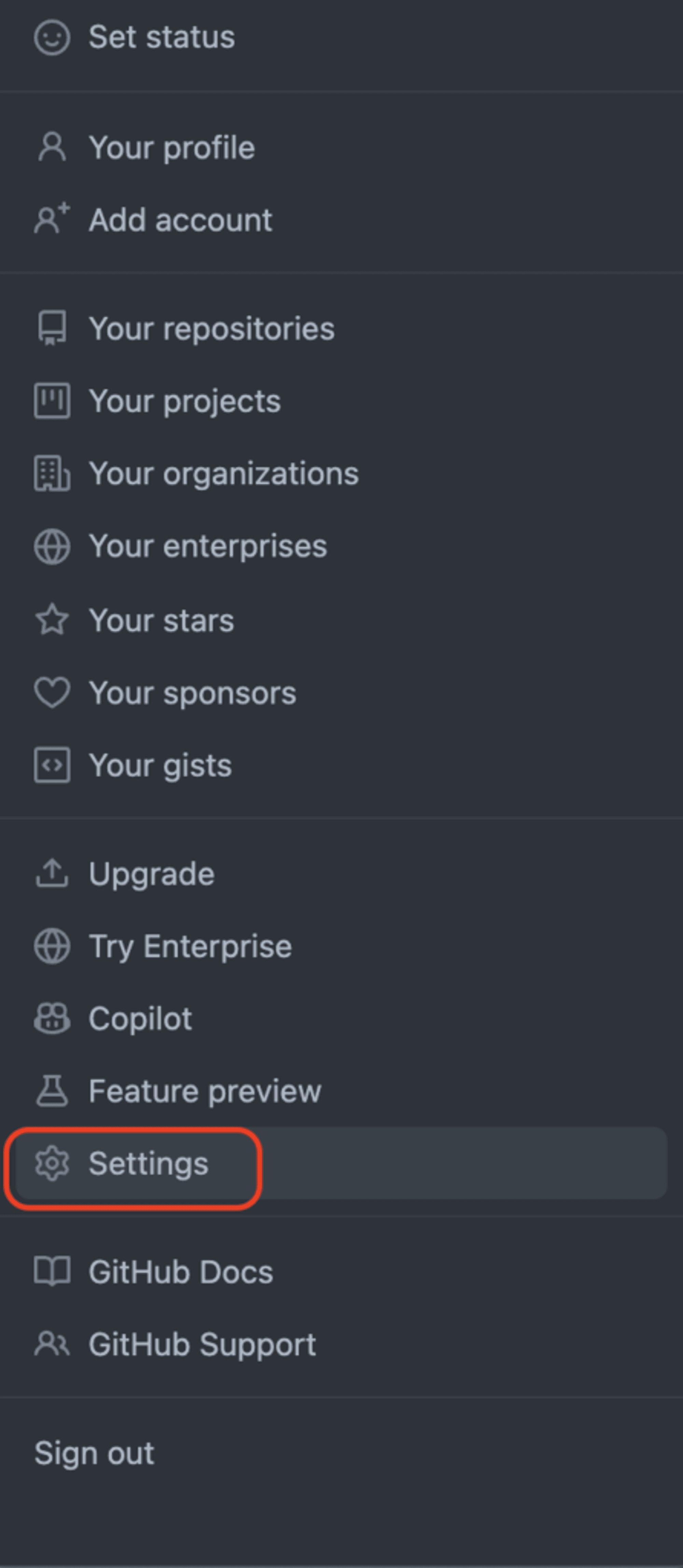
2. GitHub Settings
프로필을 눌러보면 목록이 펼쳐지는데
여기서 Settings 를 눌러줍니다

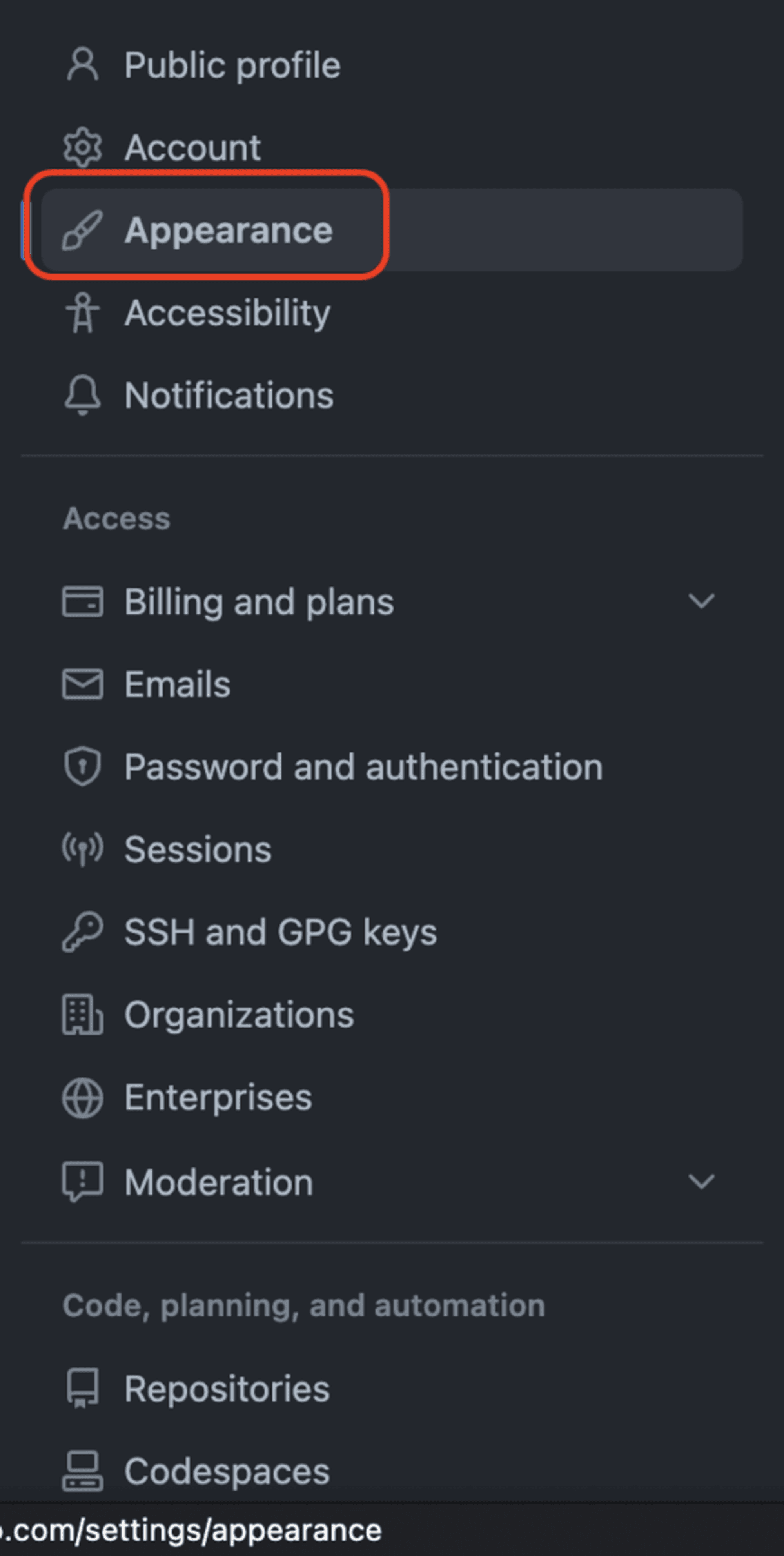
3. GitHub Appearance
프로필 세팅 진입 후 좌측에 목록이 생깁니다.
여기서 Appearance 를 눌러줍니다.

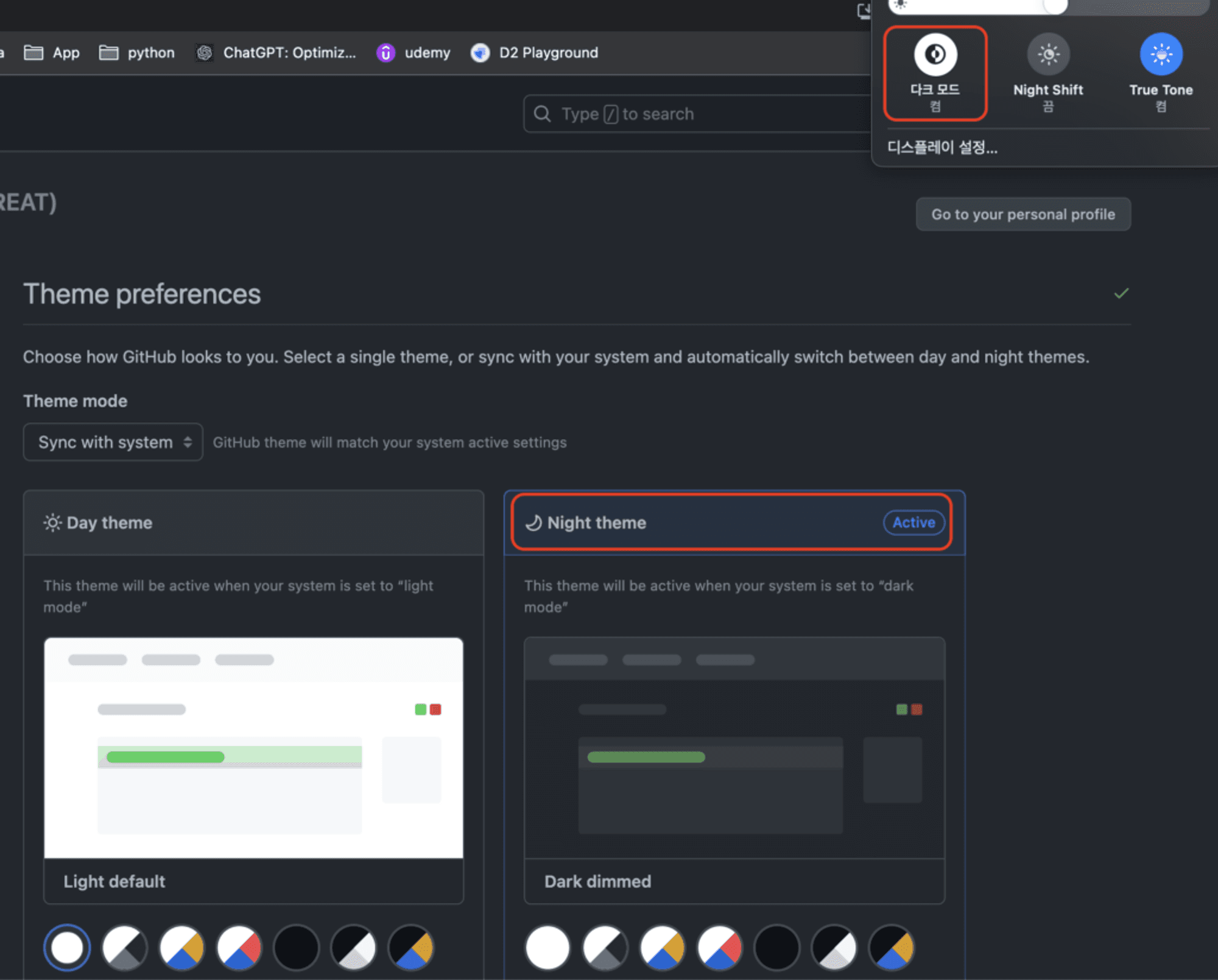
4. Github Theme mode ( Github 다크모드 설정 )
이곳에서 깃허브 테마 모드를 통해 설정할 수 있습니다.
Light / Dark 로 다양하진 않지만 테마를 설정할 수 있습니다.
다만 "내 계정에서 어떻게 보여지겠다" 를 설정해두는 것이기 때문에, 같은 브라우저와 환경이더라도
계정이 달라지면, 해당 계정의 설정으로 보여집니다.

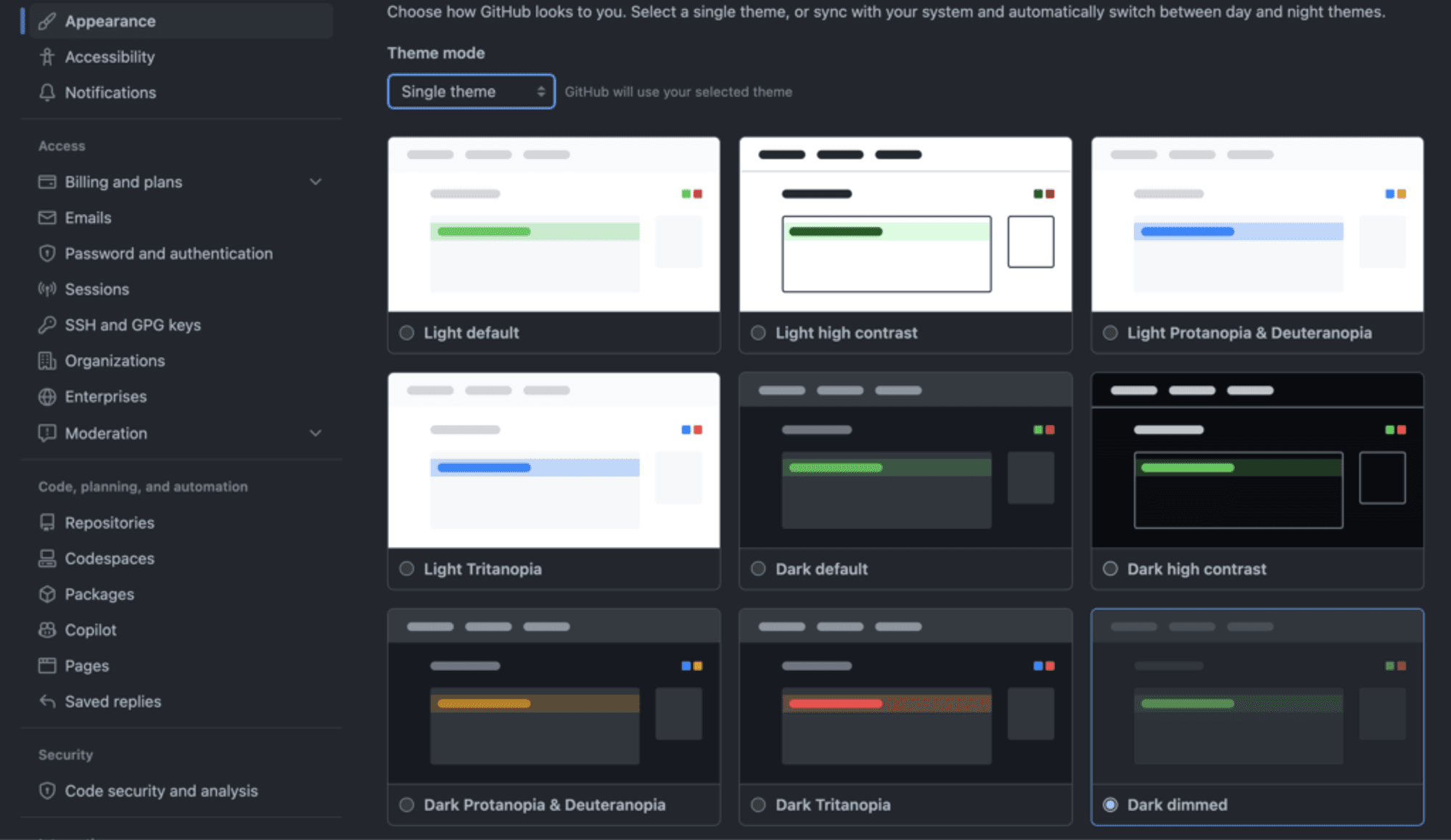
4.1 Single theme
Single theme는 고정형 테마입니다.
종류가 많지는 않습니다. 저는 여기서 Dark dimmed 로 설정했습니다.
4.1.1 Light theme
- Light Default
- Light high contrast
- Light Protanopia & Deuteranopia
- Light Tritanopia
4.1.2 Dark theme
- Dark Default
- Dark high contrast
- Dark Protanopia & Deuteranopia
- Dark Tritanopia
- Dark dimmed
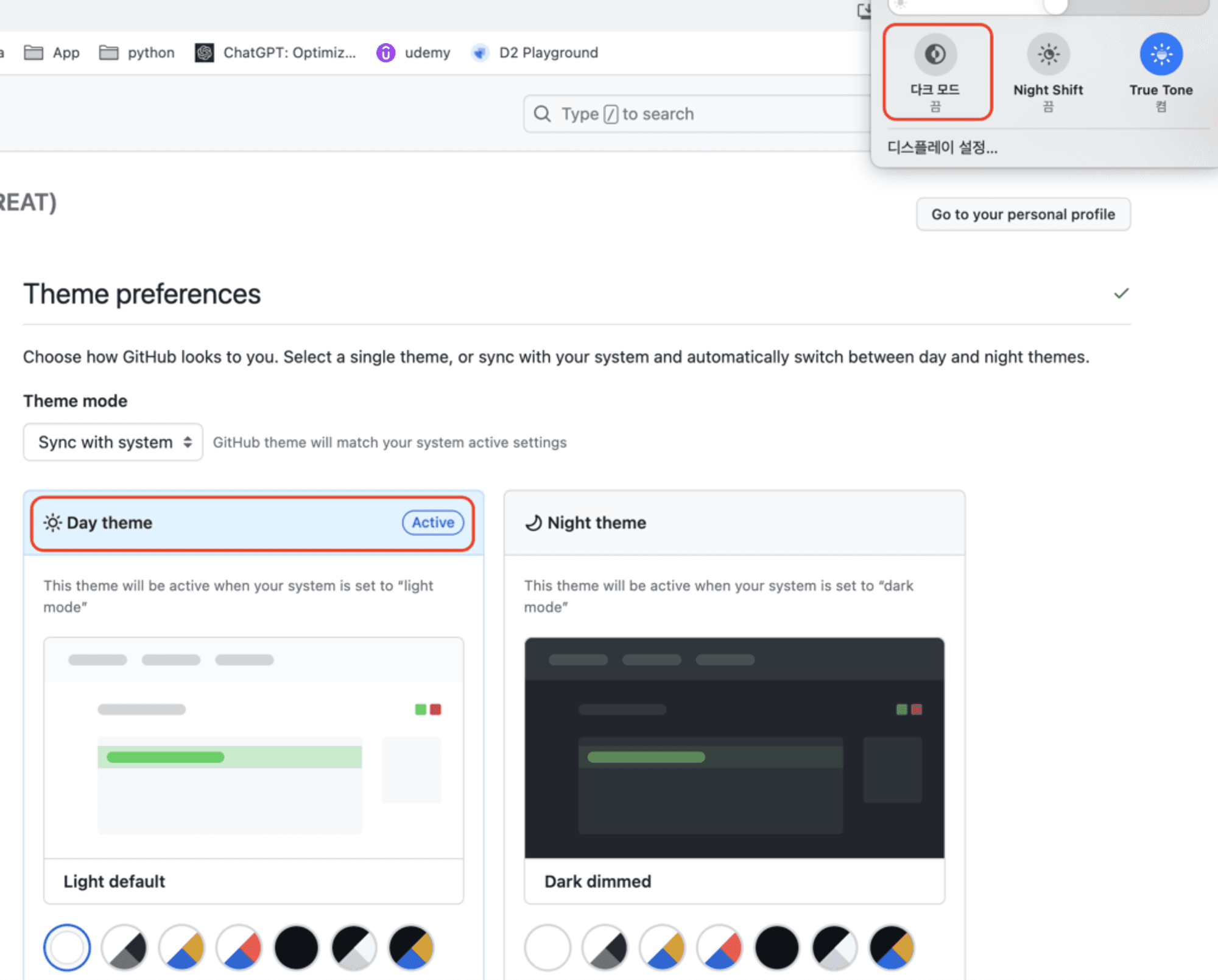
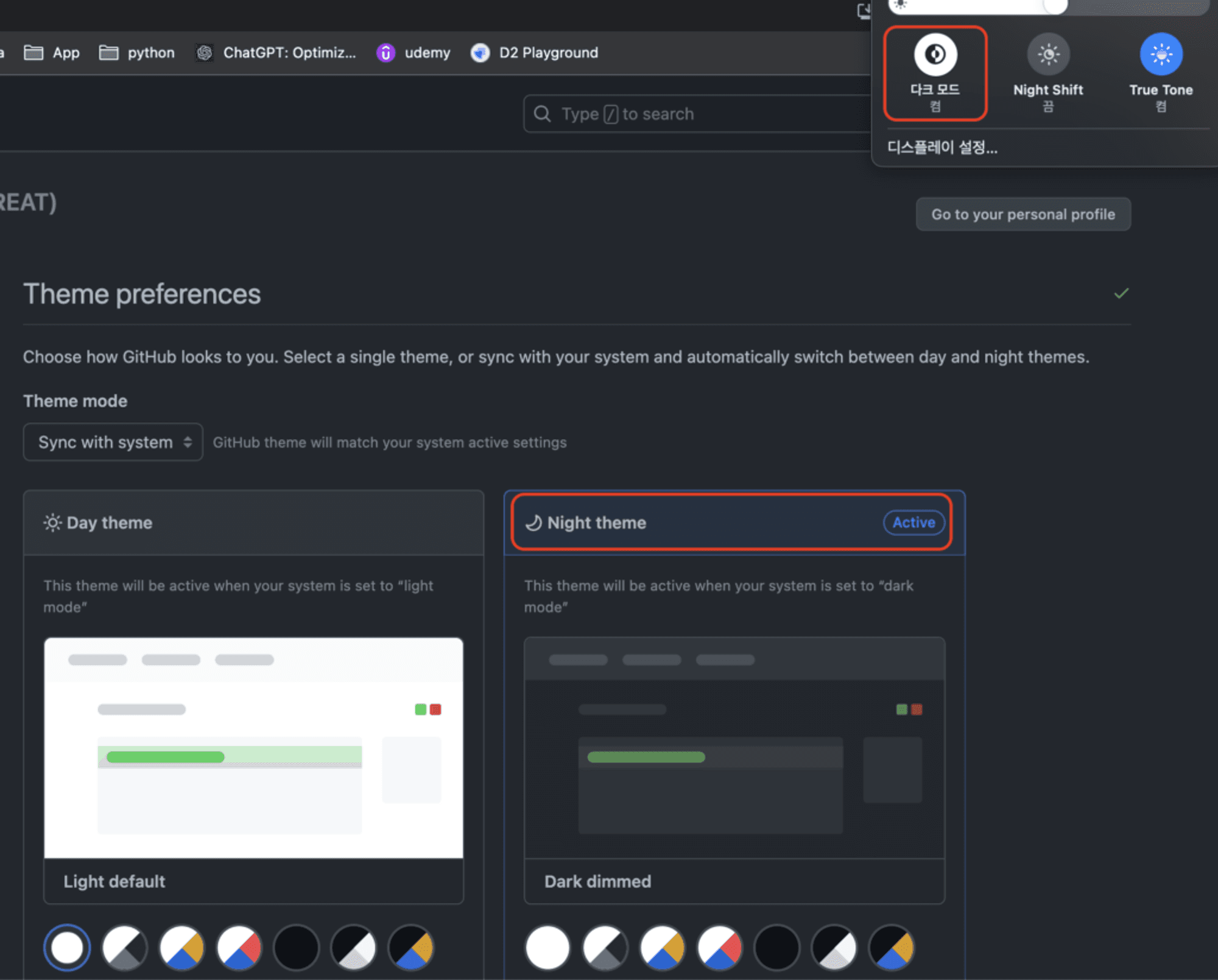
4.2 Sync with system
이 메뉴는 현재 OS 등의 시스템 상에서 다크모드 사용여부에 따라 맞춰가는 것 입니다.
- Day theme 은 Light
- Night theme 은 Dark
즉 내가 로그인한 깃허브 계정의 설정과 + 현재 사용중인 시스템의 설정 이 되는 것입니다.
4.2.1 System의 Day theme
다크모드가 꺼져 있기 때문에 Day theme로 바뀝니다.

4.2.1 System의 Night theme
다크모드가 켜져 있기 때문에 Night theme로 바뀝니다.

지금까지 Github 다크모드, Github 라이트모드와 시스템에 따른 모드를 쉽게 설정하는 방법을 알아봤습니다.
하단에 저의 Github 링크입니다~! 팔로우 해주시면 맞팔 가겠습니다. https://github.com/IT-HONGREAT