- Published on
Django Admin 에 Naver Maps v3 렌더링하기
- Authors

- Name
- hongreat
- ✉️hongreat95@gmail.com
Django Admin에서 특정 모델의 Admin template 을 커스텀해서 Naver Maps v3 을 렌더링 했습니다.
이번에는 Naver Clout Platform 에서 Application 을 생성하고, Django Admin 에서 네이버 지도를 불러오는 방법을 알아보겠습니다.
백오피스에서 Geodata, 즉 좌표값만으로는 어떤 위치인지 파악이 어렵기 때문에, 쉽게 위치를 파악하고자 했습니다.
또, 폴리곤 데이터를 네이버지도에 적용해 확인할 수도 있습니다.
1. Naver Cloud Platform 의 Maps
아래 코드가 naver maps 를 사용하는 핵심 라인 입니다. 여기에서 ncpClientId 가 필요합니다.
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId={{ NAVER_MAPS_API_KEY }}"></script>
1.1 Naver Cloud Platform에서 Application 생성하기
Maps를 사용하기 위한 Application 을 생성해야합니다.
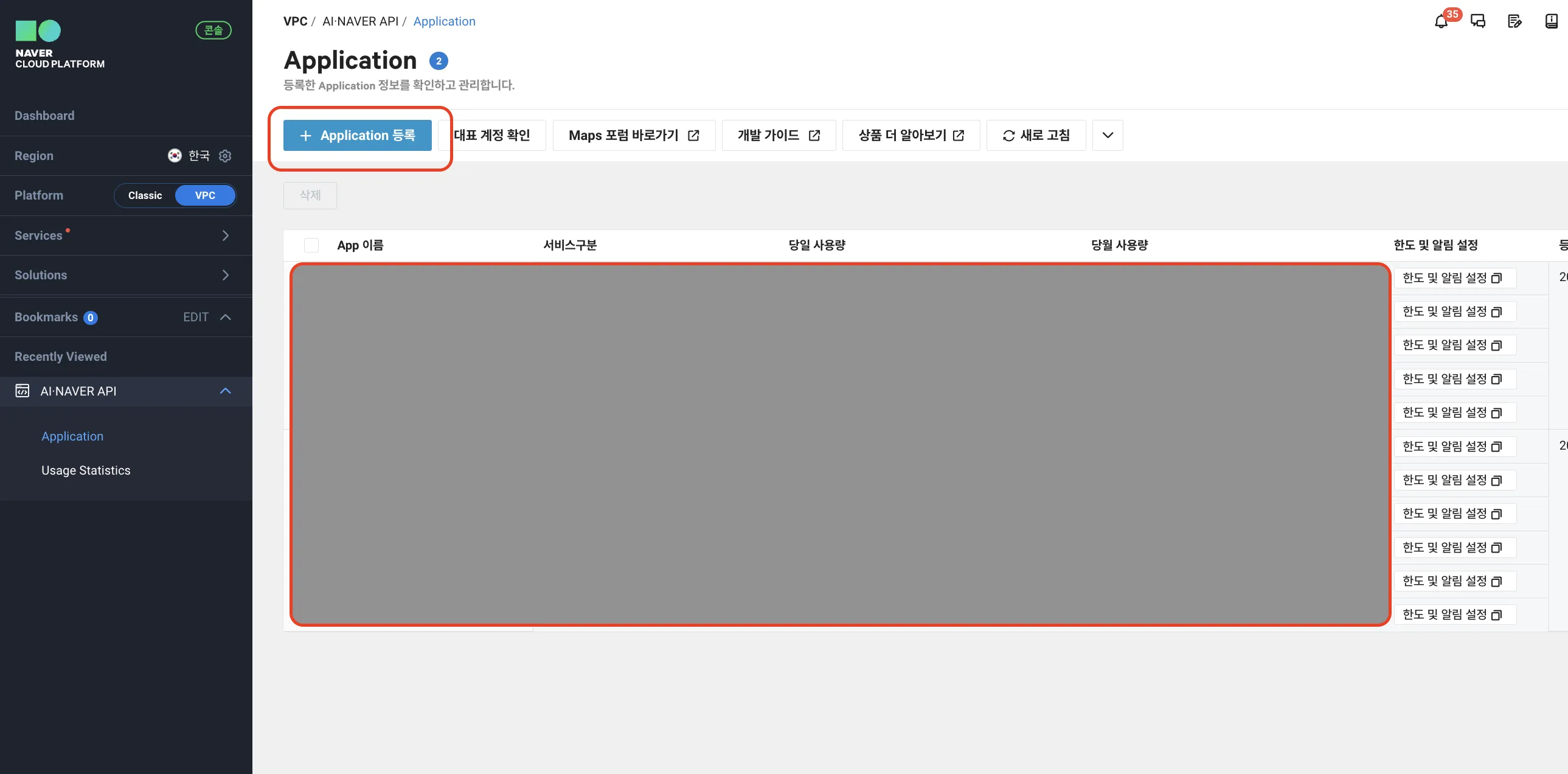
위의 링크로 접속해 로그인하고 Application 등록으로 진입합니다.

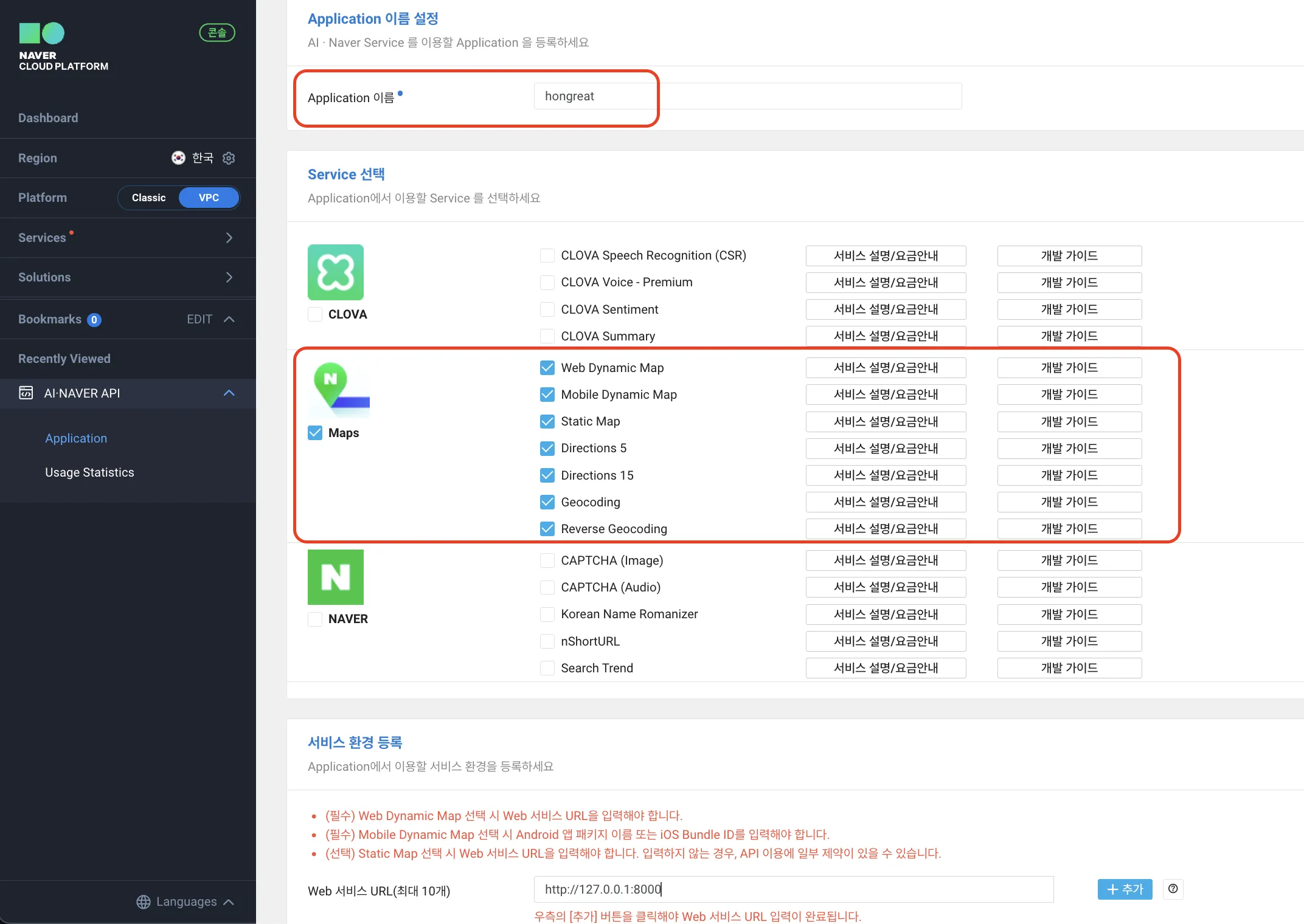
Application 이름 설정과 Maps 를 사용하기 위한 체크 및 Web 서비스 URL 을 등록합니다.
로컬환경에서 테스트 시 로컬주소를 입력합니다. (ex: http://127.0.0.1:8000)

1.2 Client Id 확인하기
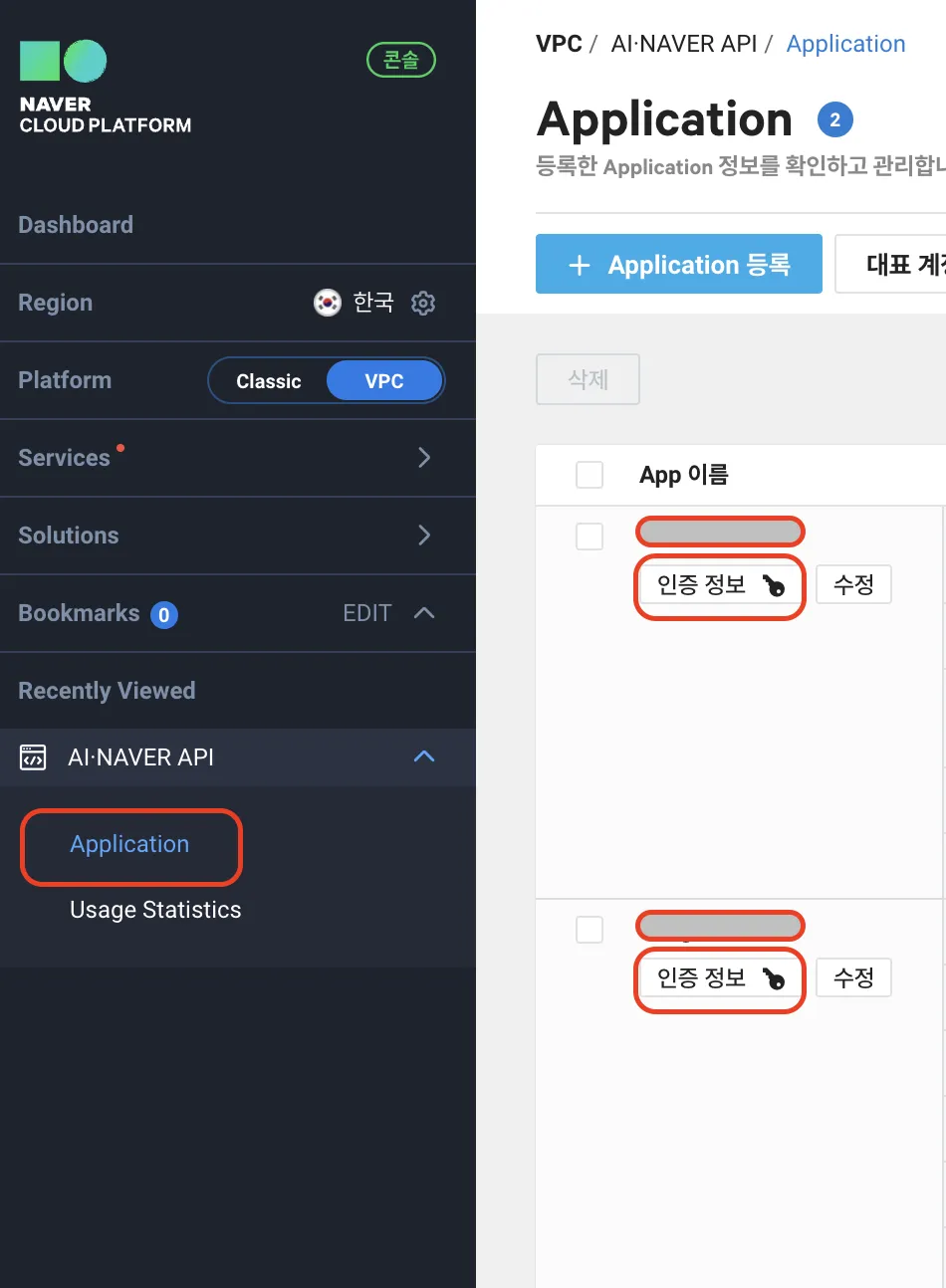
Application 을 생성했다면, 인증정보로 들어갑니다.

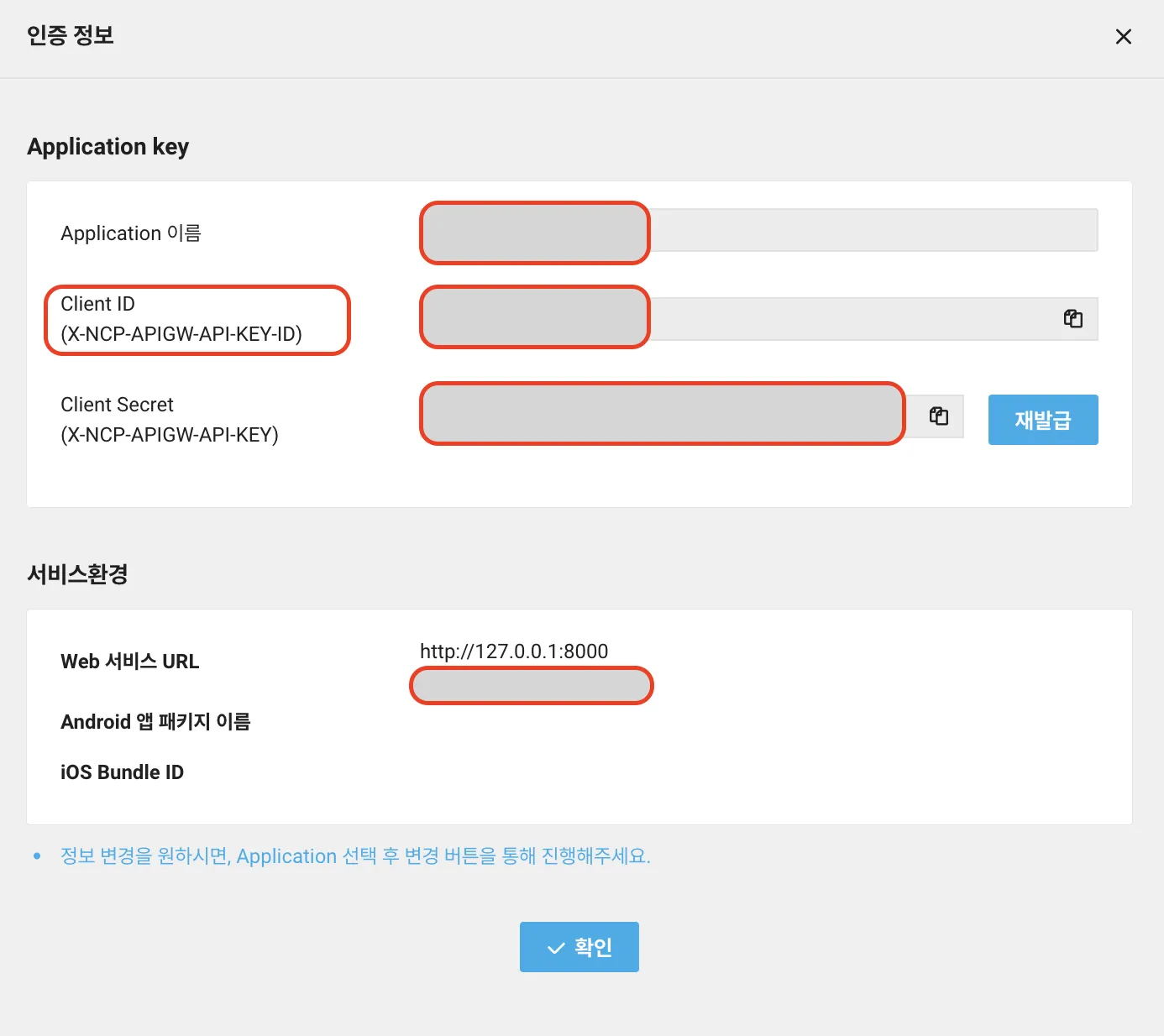
아래 Application 생성당시 적용한 이름과 URL 그리고 Client ID 값을 확인 할 수 있습니다.
이 값을 ncpClientId 에 대한 값으로 스크립트에 적용해야 합니다.
예시 :ncpClientId={{ NAVER_MAPS_API_KEY }}

2. Django Admin 커스텀 템플릿에 Naver Maps 넣기
특정 모델의 특정 필드 값에 naver maps 를 그려야합니다.
그러기 위해서는 해당 모델의 템플릿을 불러오고, 특정 필드 값을 잡아야 할 것입니다.
2.1 Django Admin 커스텀 템플릿 적용하기
django admin 에서 커스텀 템플릿을 불러오려면, 먼저 특정 경로에 템플릿 파일(.html) 을 만들어야 합니다.
2.1.1 Django Admin html 파일 적용 구조
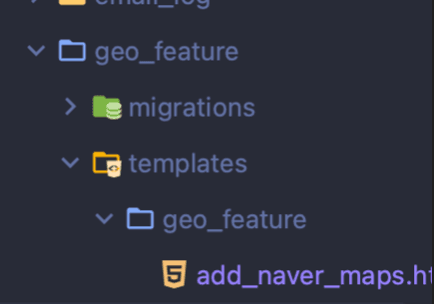
아래 구조처럼 특정 app 에 해당하는 app-name/templates/app-name/custom.html 식으로 존재합니다.
app-name/
|
|--templates/
| |
| |--app-name/
| |
| |--custom-template.html
|
|--admin.py

2.1.2 admin.py 의 변경할 form 적용하기, change_form_template
app 이름이 geo_feature 인 경우, geo_feature/custom_template.html 로 해야합니다.
admin에서 특정 Object(data) 를 수정하는 form 이름은 change_form_template 입니다.
@admin.register(GeoFeature)
class GeoFeatureAdmin(admin.ModelAdmin):
change_form_template = "geo_feature/add_naver_maps.html"
2.2 change_form_template 의 특정 필드에 삽입하기
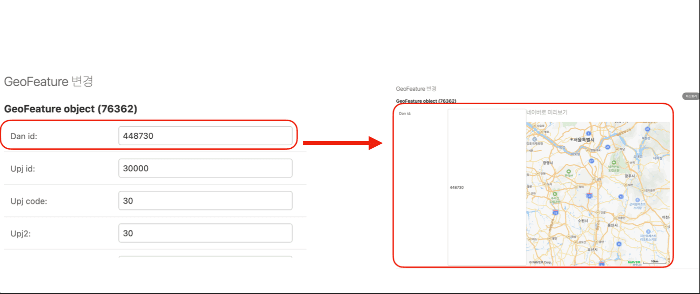
특정 필드 dan_id 라는 특정필드 안에 maps 를 넣을 것 입니다.

2.2.1 change_form_template 에 Naver Maps 불러오기
원래 change_form.html 을 불러와 Naver Maps 를 불러온 html 코드 입니다.
`{# templates/geo_feature/geo_feature_change_form.html #}
{% extends "admin/change_form.html" %}
{% load static %}
{% block extrahead %}
{{ block.super }}
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId={{ NAVER_MAPS_API_KEY }}"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
var geometryField = document.getElementById("id_dan_id");
if (geometryField) {
var mapContainer = document.createElement('div');
var mapSection = document.createElement('section');
var mapHeader = document.createElement('h1');
mapHeader.textContent = '네이버로 미리보기';
mapSection.appendChild(mapHeader);
mapContainer.id = 'map';
mapContainer.style.width = '500px';
mapContainer.style.height = '500px';
mapContainer.style.margin = 'auto';
mapSection.appendChild(mapContainer);
geometryField.parentNode.insertBefore(mapSection, geometryField.nextSibling);
var mapOptions = {
center: new naver.maps.LatLng(37.3595704, 127.105399), // 임시 중심 좌표
zoom: 10
};
var map = new naver.maps.Map(mapContainer, mapOptions);
}
});
</script>
{% endblock %}
{% block content %}
{{ block.super }}
{% endblock %}`
3. 코드 설명
템플릿 확장(Extending Template)
{% extends "admin/change_form.html" %}여기서는 장고의 기본 관리자 템플릿(
change_form.html)을 확장합니다. 이를 통해 기본 관리자 인터페이스의 기능을 유지하면서도 추가적인 기능을 통합할 수 있습니다.정적 파일 로드(Loading Static Files)
{% load static %}장고 템플릿 태그를 사용하여 정적 파일을 로드합니다. 이는 CSS나 JavaScript 파일과 같은 정적 리소스를 템플릿에 포함시키는 데 필요합니다.
네이버 지도 API 스크립트(Naver Maps API Script)
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId={{ NAVER_MAPS_API_KEY }}"></script>네이버 지도 API를 사용하기 위해 필요한 JavaScript 파일을 로드합니다.
여기서
{{ NAVER_MAPS_API_KEY }}는 네이버 지도 API 키를 나타냅니다. 이 키는 지도 기능을 사용하기 위해 필요하며, 보안을 위해 안전하게 관리되어야 합니다.**지도 컨테이너 및 옵션 설정(Map Container and Options Setup)**JavaScript를 사용하여 지도가 표시될 컨테이너를 동적으로 생성하고, 지도의 위치와 줌 레벨을 설정합니다. 이는 사용자 인터페이스에 지도를 통합하는 데 필요한 중요한 단계입니다.
지도 초기화(Map Initialization)
var map = new naver.maps.Map(mapContainer, mapOptions);지도 객체를 생성하고 초기화합니다. 여기서 지도의 중심 좌표와 줌 레벨을 지정합니다.
이렇게 함으로써 사용자가 관리자 페이지에서 지리적 데이터를 보다 직관적으로 볼 수 있게 됩니다.
블록 오버라이딩(Block Overriding)
{% block extrahead %}및{% block content %}블록을 오버라이딩하여 기본 관리자 템플릿의 헤더와 콘텐츠 부분에 추가적인 내용을 삽입합니다. 이는 템플릿을 맞춤화하는 데 있어 중요한 기법입니다.
